|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
2017.03.26[日] 掲載
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
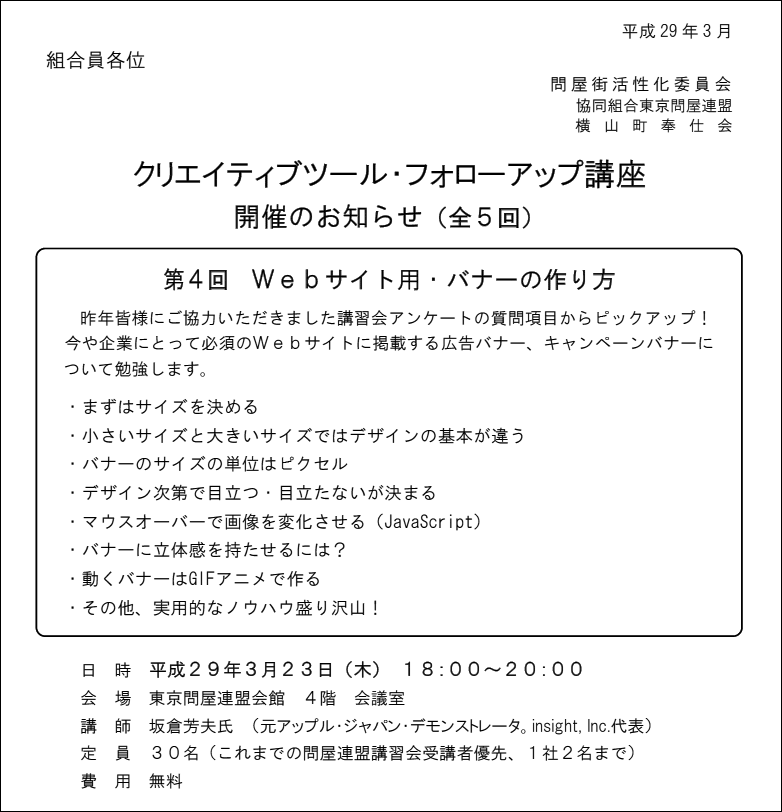
問屋街活性会委員会・オープンカレッジ
問屋街活性化委員会
協同組合 東京問屋連盟
横山町奉仕会 共催
クリエイティブツール・フォローアップ講座(全5回)
第4回 Webサイト用 バナーの作り方
今回は、昨年の講習会でご協力いただいたアンケートからピックアップ。Webサイトに掲載する
バナーの簡単な作り方と応用について勉強します。
- バナーを制作する場合は、まず掲載するWebサイトの「設計/構造」を調べて、「バナーサイズ」を算出する
(新聞広告の段組みと同じ考え方)
- 広告バナーなどで指定がある場合はそれに従う
- サイズの単位は全てピクセル(画素数)
- 解像度は「72 ppi」が基本
(ppi = Pixel per inch =1インチあたりのピクセル数)
- 文字は可読性を考えてデザインすること。小さすぎては読めません!
- 目立たせるためには色使い、立体感の演出などに留意する
- クリックできることを明示的に知らせるためにはマウスオーバー(JavaScript)が有効
- GIFアニメーション(パラパラ漫画と同じ原理)も極めて効果的
- 但し、GIFは非常に古いフォーマットなので最大同時発色数が256色しかないことに留意!
(イラスト系なら問題がない。空や肌のグラデーションには無理が生じる)
- 背景色(あるいは背景画像)の上にバナーを載せるレイアウトの場合は透過GIFまたはPNG24(TRANSPARENT)を用いると良い(下図参照)
主催者側総合司会:東京問屋連盟 副理事長 三上明夫
講師:坂倉 芳夫(さかくら・よしお) insight, Inc. 代表
次回:2017年4月7日[金]「まだまだある!Adobe Photoshop&Adobe Illustratorの使いこなしと裏技!」
|
|
|
|
|
|
Webサイトは最初にレイアウトする要素(画像)のサイズを計算して設計する。下記は東京問屋連盟の場合
また、マウスオーバーで外枠が赤いヘアラインで強調される設定になっている(JavaScript) |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
スマートフォンで見た東京問屋連盟のサイト。及び、SmartNewsのスクリーンショット。
サイズが決められているのがひと目で分かる。バナーを掲載する場合はこの「決まり」に合わせる必要がある |
|
|
|
|
|
|
|
|
|
|
横1段、3段、2段、4段
|
|
このページは全て横1段
|
|
|
|
|
|
|
|
|
横1段、2段、3段の混在レイアウト
|
|
同じく、横3段、2段、1段、3段
|
|
|
|
|
|
|
|
|
|
|
|
|
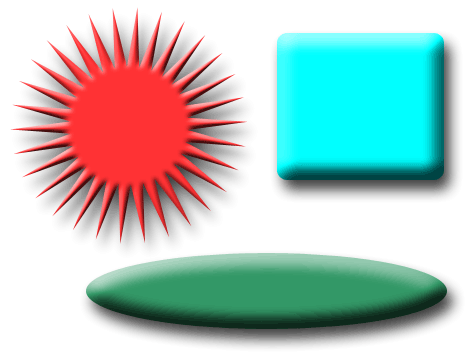
GIFアニメーションの例。背景色=グレー |
|
|
|
|
|
|
|
|
|
|
フルサイズ画像の長方形が見えてしまう
|
|
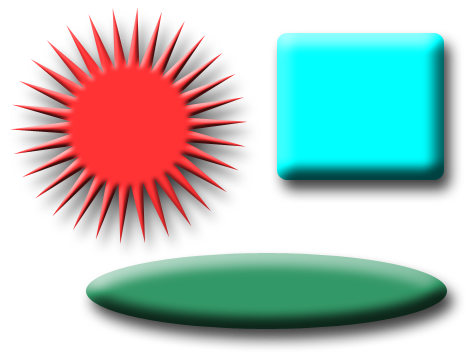
透過GIFにすると溶け込むが綺麗には抜けない
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
透過GIFではきれいに抜けない例
|
|
PNG24の透過設定なら綺麗に抜き版になる
|
|
|
|
|
|
|
上の4点の画像をDrag&DropでDownloadしてAdobe Photoshopで開いてみましょう!
あるいはマウスで画像を掴んで動かしただけで「違い」が分ります。
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
 |
|
|
|
|
|
撮影/文責:問屋連盟通信Web版編集部
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|